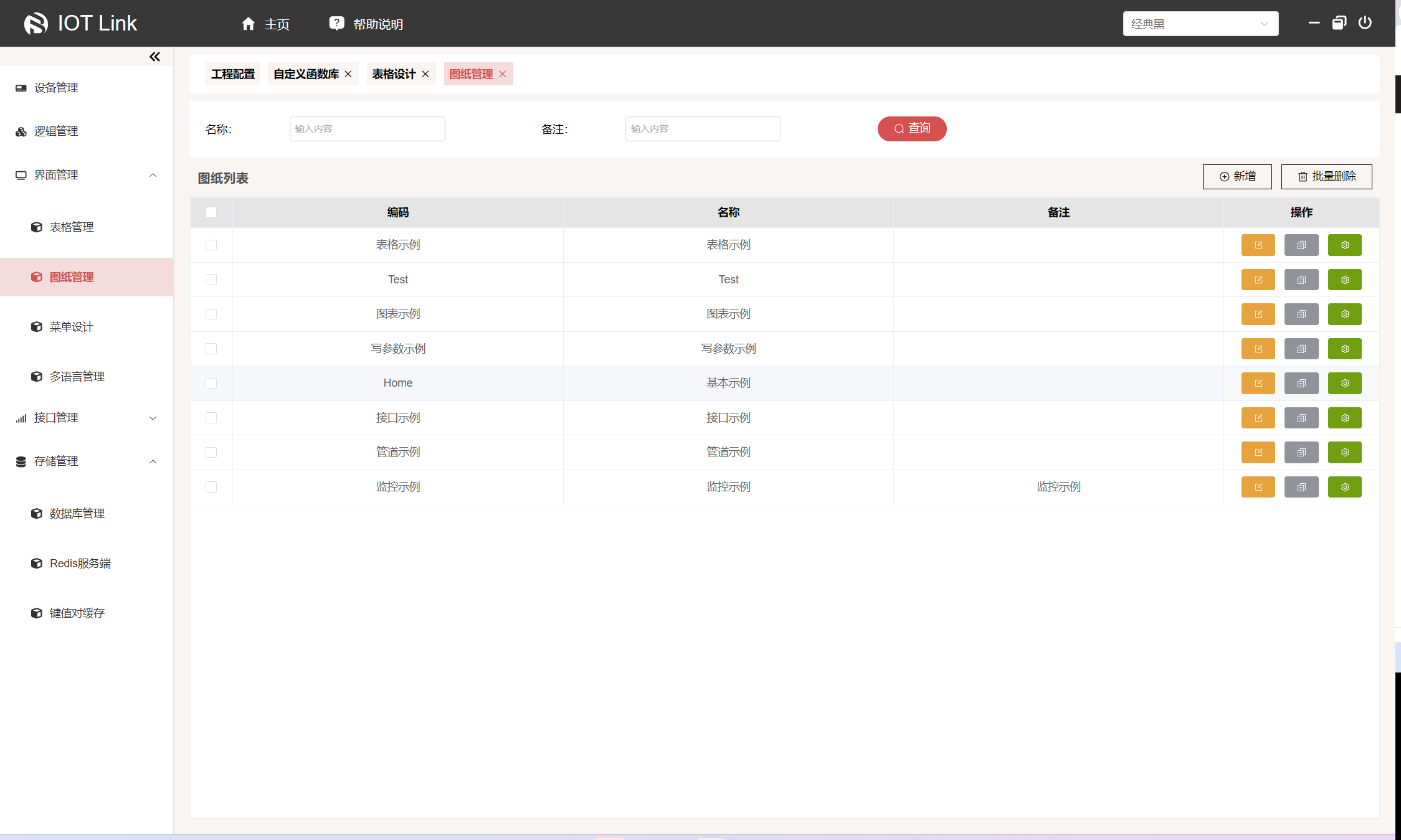
图纸管理
界面管理用于维护用户的交互界面,包括图纸和表格两类。 图纸用于前台展示、用户操作,而表格用于后台数据查询。

新增图纸
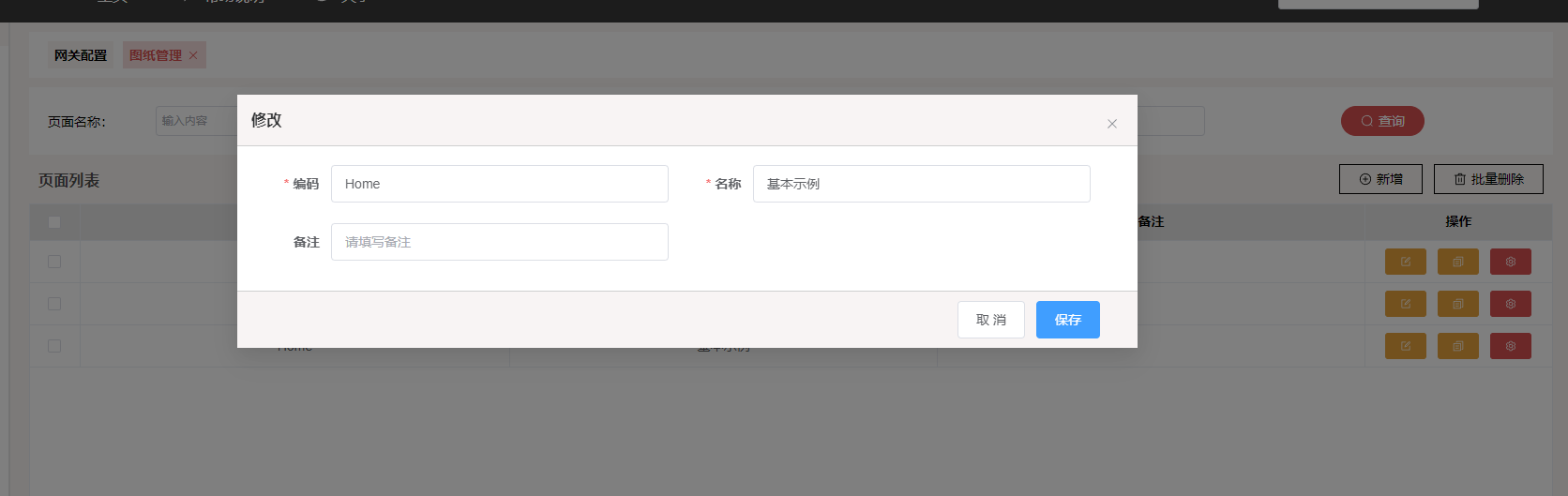
在图纸列表中,点击新增,打开图纸编辑界面

- 注意,请将您想默认展示在首页上的图纸的编码设置成“Home”
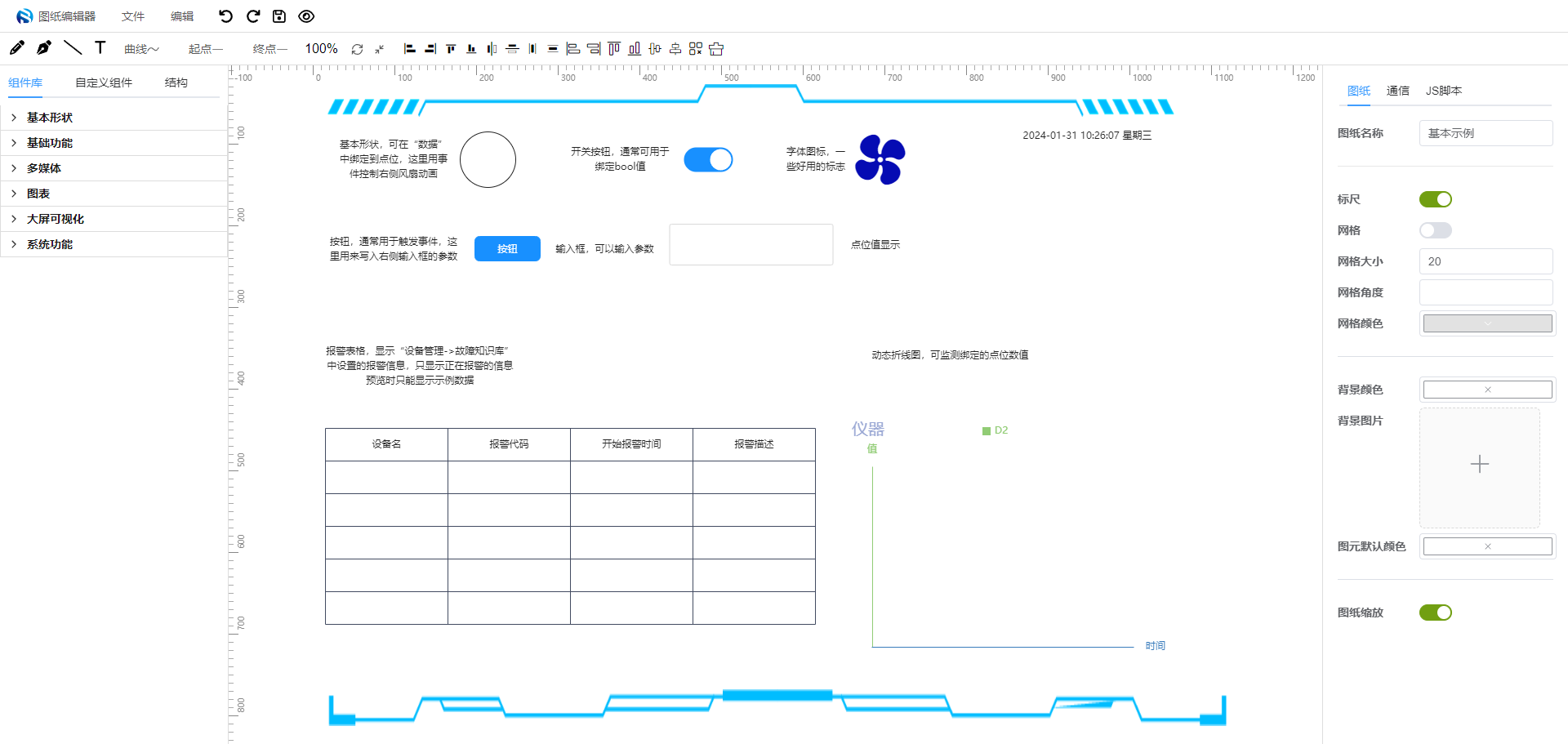
绘制图纸

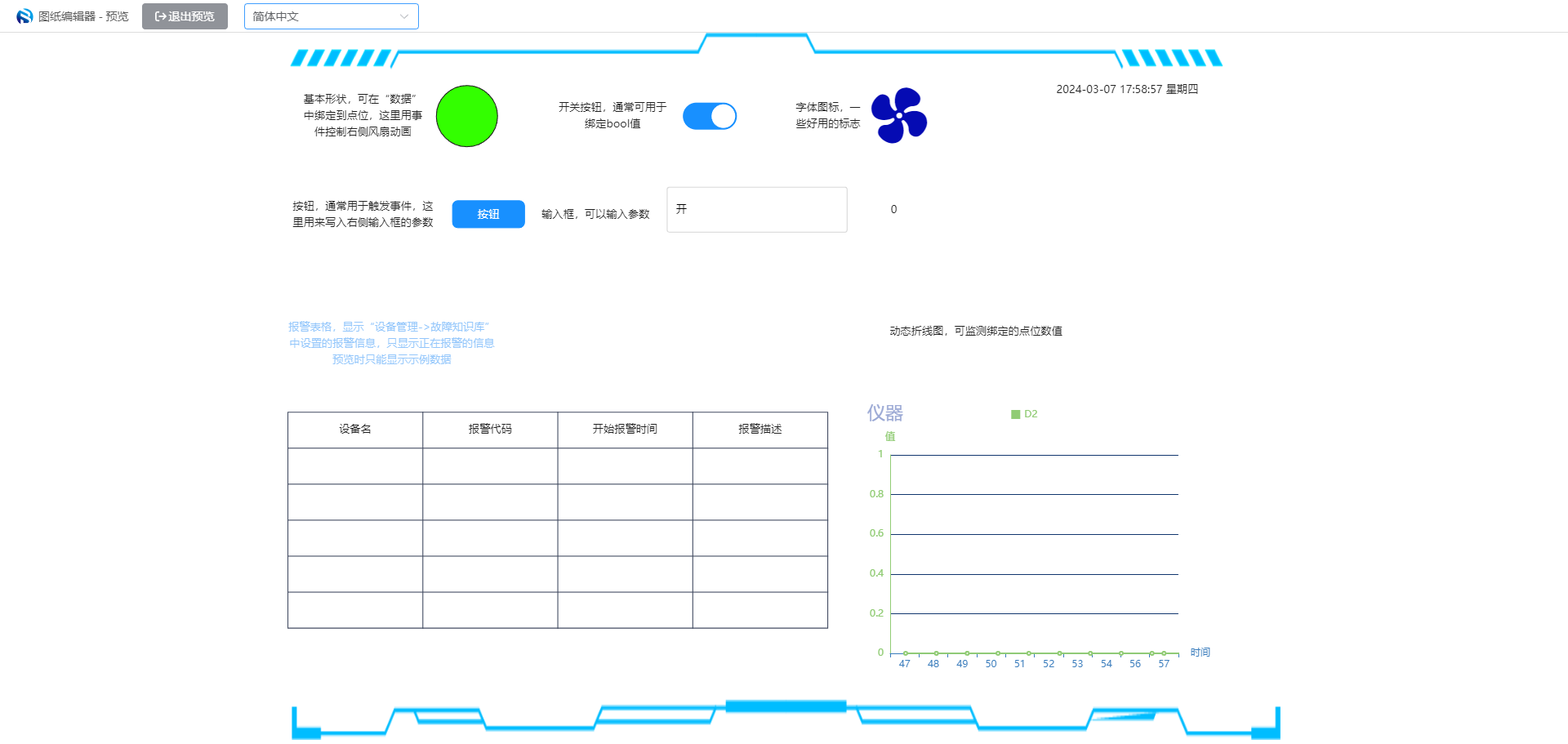
预览图纸
在图纸编辑器界面中,点击预览按钮,可以打开预览界面

- 预览时,可以切换界面语言,系统会使用“多语言管理”功能中设置的词条显示对应的翻译。
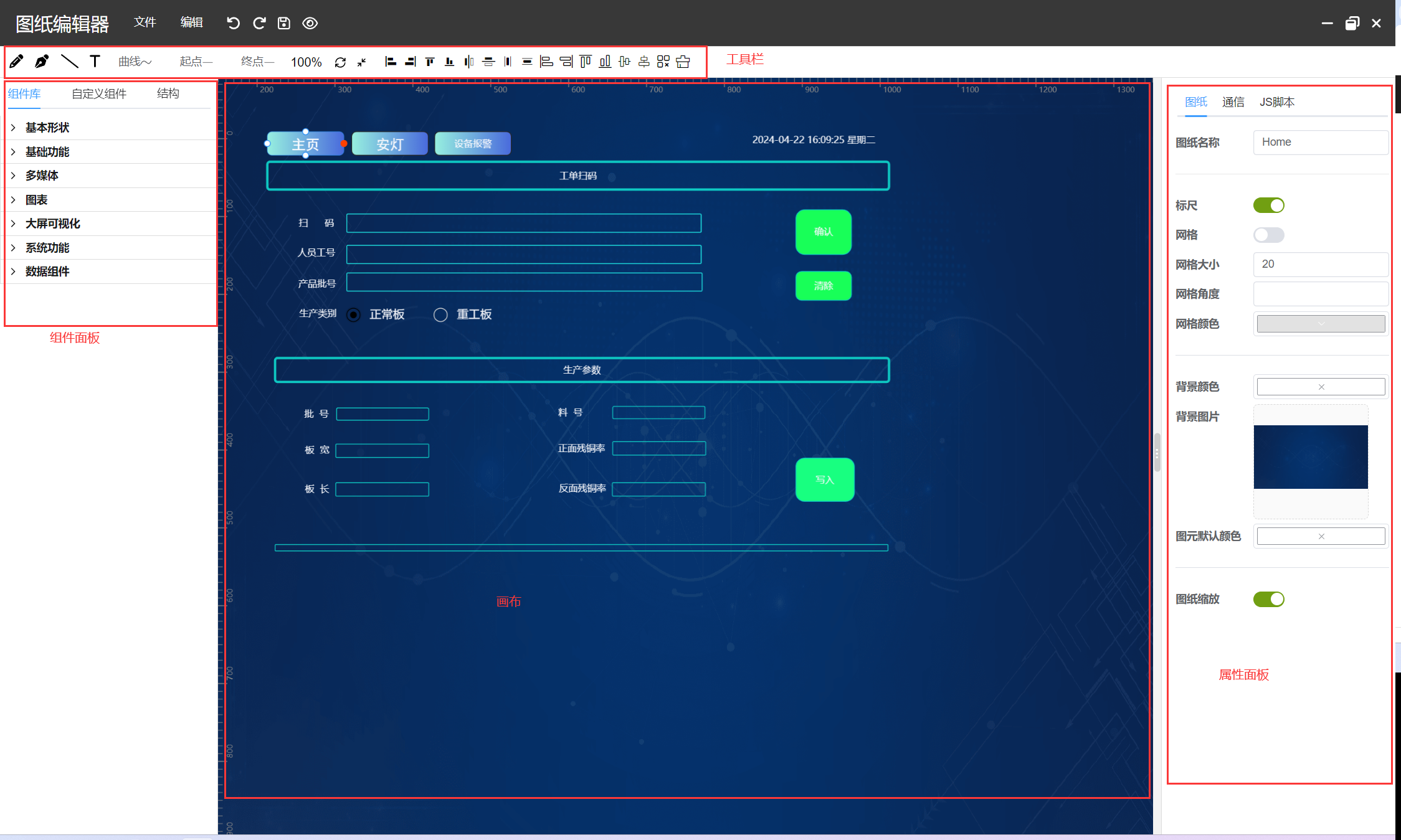
图纸编辑器
整体介绍
逻辑编辑器是一个设计数据处理逻辑的工具,支持以流程图的形式自定义数据双向传递的逻辑。

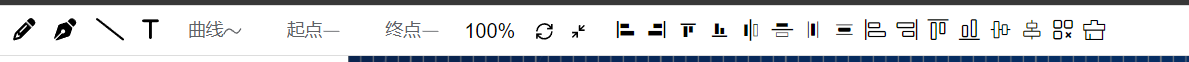
工具栏
包括线条工具、缩放按钮、布局工具

组件库
可以在画布中使用的组件,包括基本形状、基础功能、多媒体、图表、大屏可视化、系统功能、数据组件。

结构
结构面板中显示了画布中所有已添加的组件。

- 组件类型:组件的原始类型
- 组件ID:组件的ID
- 组件名称:组件的名称,如果填写了则会显示,可在 外观-公共-名称中设置。
- 锁按钮:锁定/解锁按钮,改变组件锁定状态,锁定时组件在画布上无法选中和拖动。
- 隐藏按钮:隐藏/显示按钮,切换组件显示状态,可以隐藏组件。
- 删除按钮:可快捷删除组件。
自定义组件
自定义组件
模版
图纸管理中,增加了“是否模板”和“模板”两个属性,可以添加图纸模板,或者选择一个图纸作为模板。如果图纸选择了一个模板,则图纸显示的时候会把图纸的内容合并进来一起显示。在图纸中,所选模板的内容会被锁定无法编辑。 
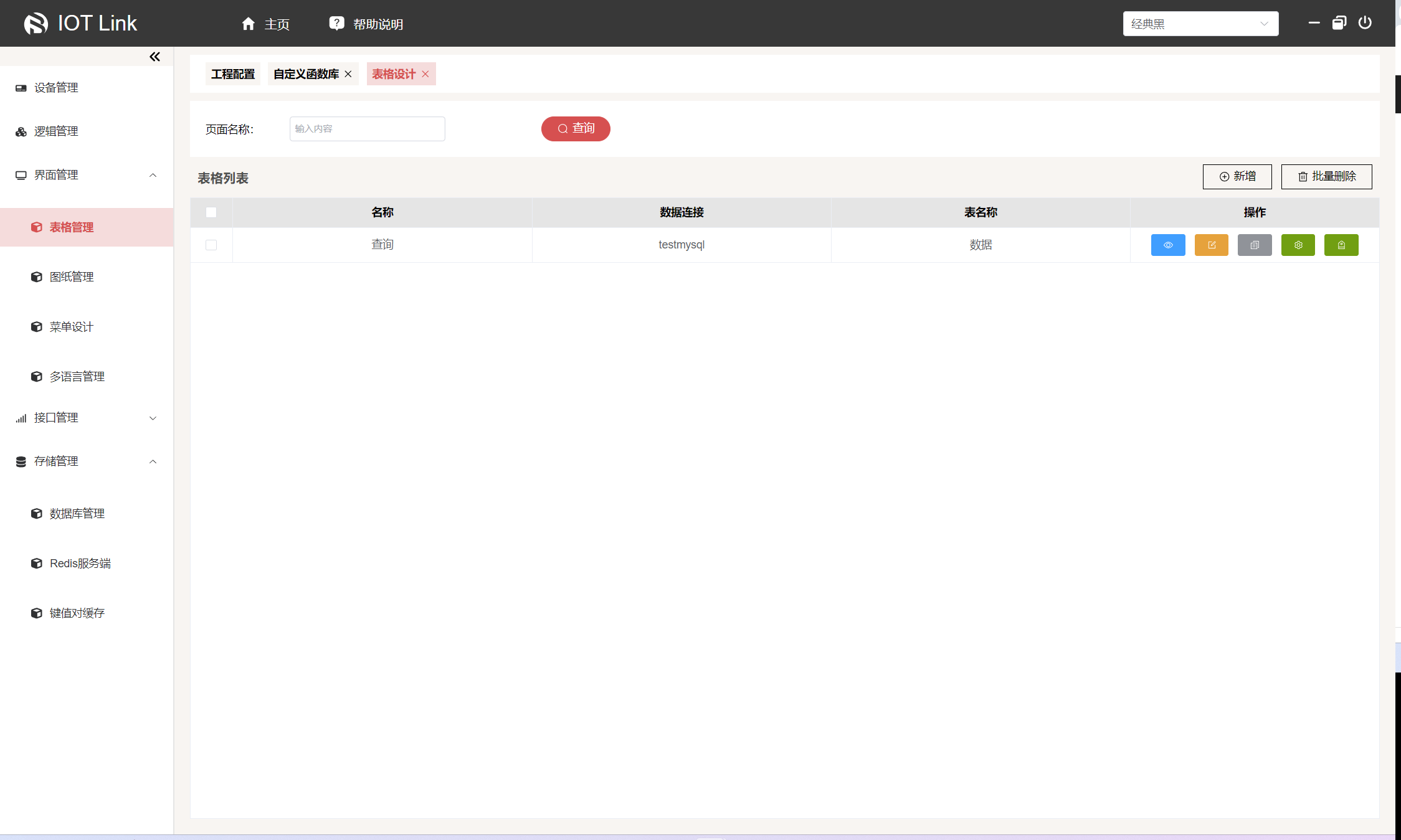
表格管理
表格管理用于维护数据查询界面,现支持数据库类型:MsSql、MySql、Oracle、SQLite、Access。可支持数据展示、搜索、删除、导出功能。结合表单设计器可进行添加,修改操作。

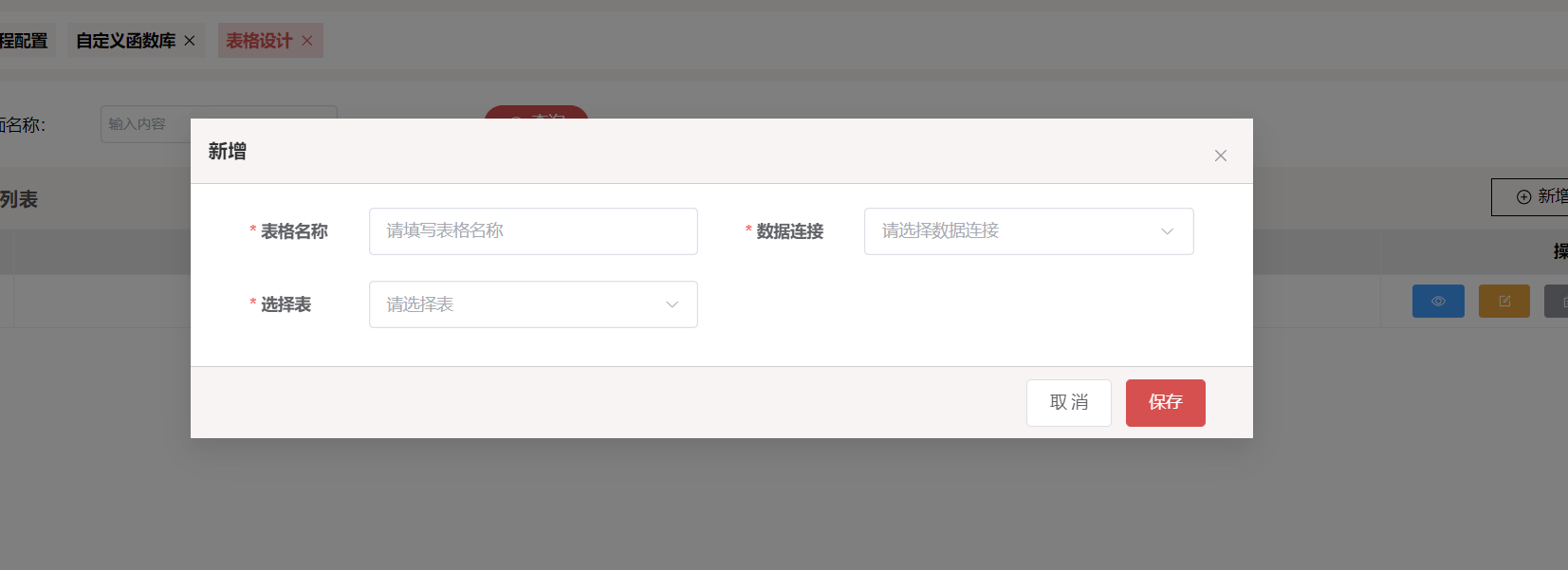
新增表格
在表格列表中,点击新增,打开新增表格界面

- 表格名称:表格名称可自定义(注:表格名称配置后,在菜单设计中为表格类型的名称,可理解为二级导航的名称)
- 数据连接:数据连接是数据库管理所配置的数据库中的连接名
- 选择表:业务表结构中我们需要操作的数据表
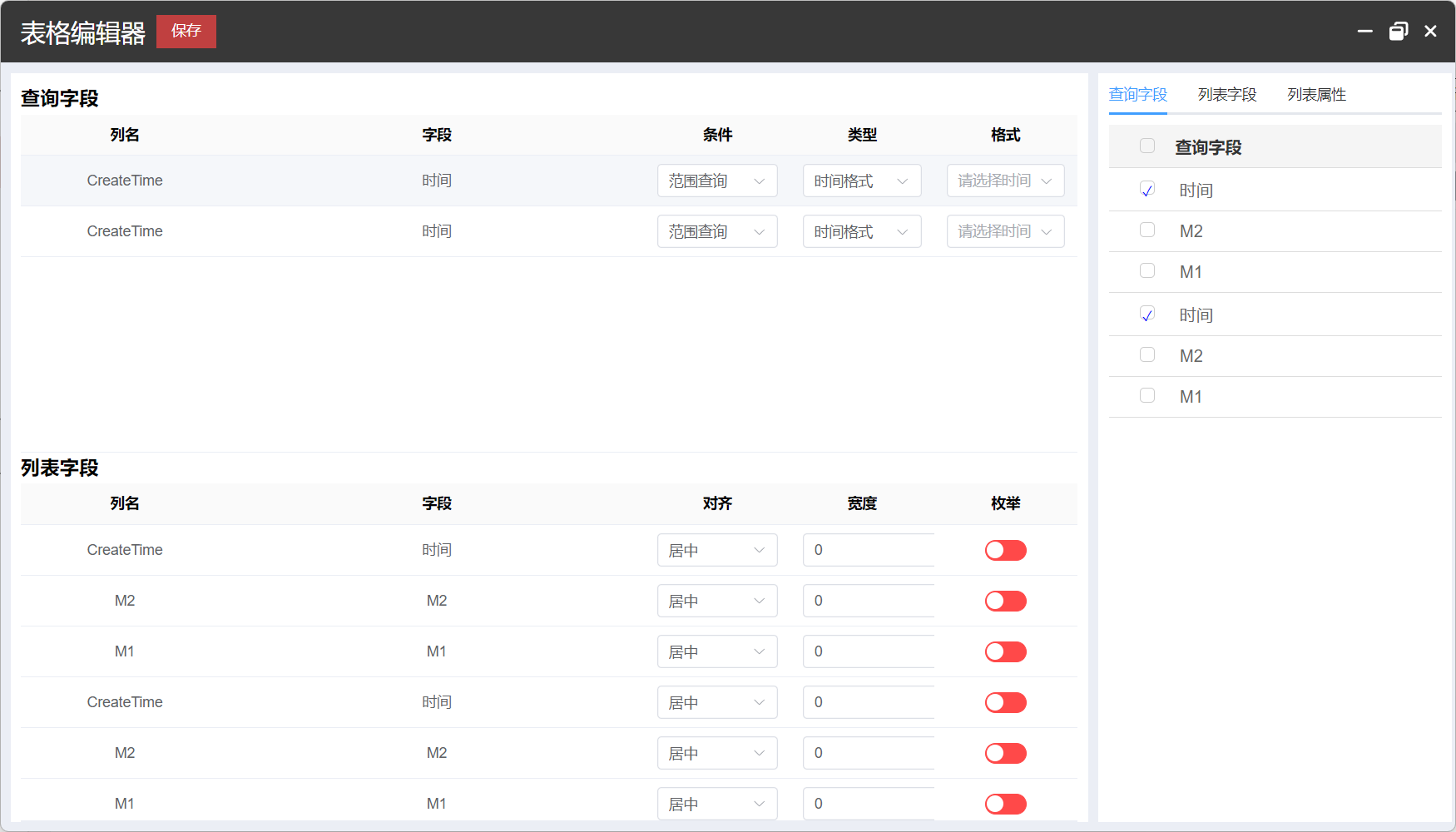
表格编辑器
在图纸列表中,点击配置,打开表格编辑器界面

表格编辑器主要功能分为查询配置、列表配置、属性配置的设置等。
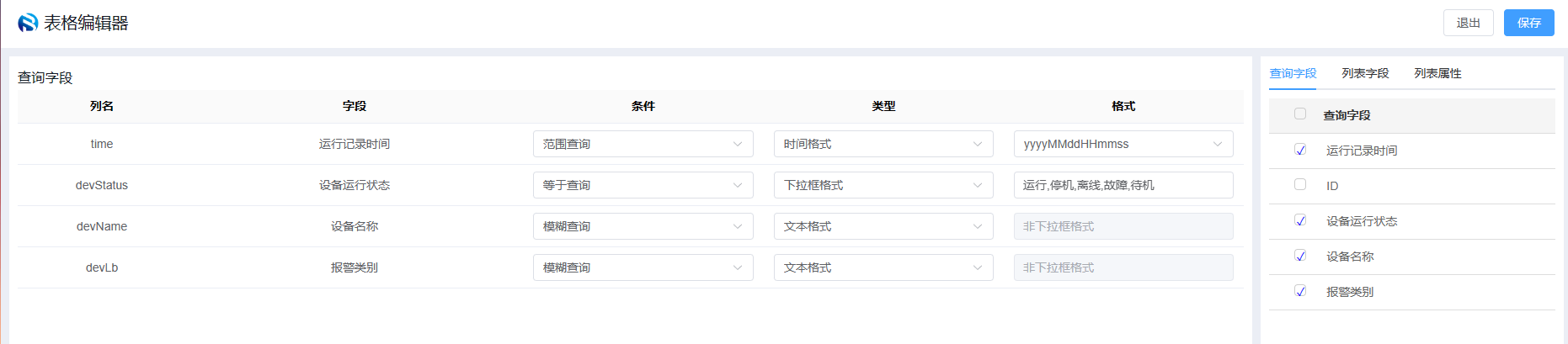
查询字段

查询字段中右侧所选择的数据,都会在左侧的查询字段列表中显示,进行条件、类型、格式、枚举的配置。
- 查询条件
- 模糊查询:允许在搜索条件中使用模糊的或近似的匹配。这通常涉及到搜索与给定模式相似的字符串,而不是精确匹配。例如:如果要搜索所有包含单词“apple”的记录,但不确定拼写是否正确,可以使用模糊搜索条件“appl%”。
- 等于查询:在等于查询中,搜索条件必须与数据库中的数据记录完全匹配,才能返回结果。例如:如果要搜索所有包含单词“apple”的记录,但不确定拼写是否正确,使用等于查询搜索条件“appl%”可能会导致结果返回为空。
- 范围查询:范围查询是一种数据库查询技术,用于查找满足指定范围条件的数据记录,这里的范围查询只支持时间范围。例如:例如查询 2023 年 1 月 1 日到 2023 年 01 月 31 日之间的订单。
- 查询格式
- 文本格式:文本格式搜索条件多数是字符串类型。例如:如果要搜索所有包含“设备一”的记录,可使用文本格式。
- 下拉框格式:输入关键词相关的建议或选项。这种搜索方式可以更快速地找到想要的内容,提高搜索效率。例如:假设有一个查询故障等级为二级的需求,下拉框就可以定义一级、二级、三级选项。
- 时间格式:时间格式现在支持范围查询。例如:查询2024-01-10 00:00:00 – 2024-01-15 00:00:00 就属于范围查询,可支持多格式。
- 时间类型/枚举类型:
- 时间类型:时间格式现支持(yyyy-MM-dd、yyyy-MM-dd HH:mm:ss、yyyy/MM/dd、yyyy/MM/dd HH:mm:ss、HH:mm:ss、yyyyMMddHHmmss)在查询格式为时间格式时,才能选择时间格式进行搜索。
- 枚举类型:枚举格式现在支持number类型,例如:运行,停机,离线,故障,待机 对应(0,1,2,3,4)需要使用英文逗号隔开
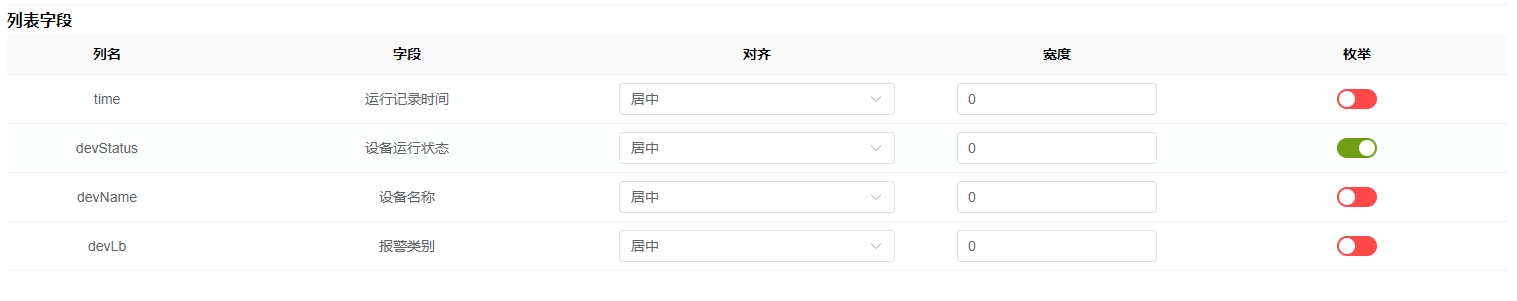
列表字段

列表字段中右侧所选择的数据,都会在左侧的查询字段列表中显示,进行列名、字段、对齐方式、宽度设置、枚举的配置。
- 列名:列名字段时在业务表结构中已定义的备注字段,用于表格表头
- 字段:字段是在业务表结构中的字段名,对应数据库中的字段名
- 对齐方式:对齐方式有三种方式,靠左、居中、靠右
- 宽度:自定义宽度,以输入框的方式输入列宽
- 枚举:如果字段需要枚举设置,需要打开开关,枚举设置可在列表属性中设置。
列表属性

- 排序类型:升降、降序 以排序字段为主键。
- 排序字段:是列表字段中的,以选择字段的字段名,推荐使用ID。
- 溢出省略:在列宽排序展示不完整时,会隐藏尾部数据。鼠标移入展示。
- 分页设置:开启时,在表格下方分页设置。关闭时,分页设置为隐藏。(推荐使用分页,在减少请求压力)
- 分页设置:支持 20、50、80、100 条数据请求,默认20条数据请求。
- 导出设置:打开导出设置,表格页面导出按钮。点击导出按钮,将所配置的数据导出为excol表格。
- 添加设置:打开添加设置,表格可进行添加。添加配置需要表单设置中配置。
- 编辑设置:打开编辑设置,表格可进行编辑。编辑配置需要表单设置中配置。
- 删除设置:删除设置打开的,可进行删除行。
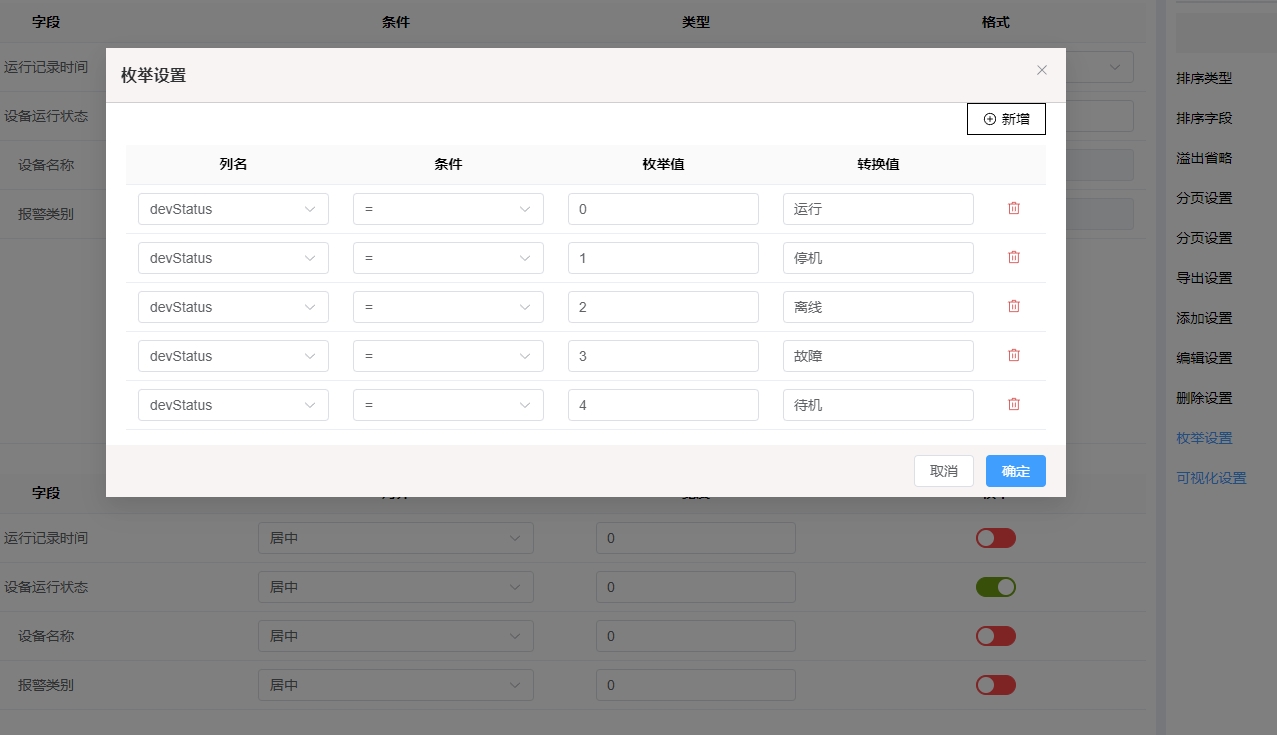
枚举设置

- 列名:字段名是列表字段中选择了枚举设置中的字段名。
- 条件:条件目前有等于、不等于、大于、大于等于、小于、小于等于六种方式
- 枚举值: 枚举值现在只支持number字段(例如:0,1,2,3)
- 转换值:转换值为枚举值和判断条件后,条件匹配的转换值。
表单编辑器

- 表单编辑器用于表格管理的中数据的添加、修改;
- 通过拖拽组件方式生成 JSON 格式的表单对象;
- 拖拽式可视化表单设计,所见即所得;
- 丰富的表单组件支持,包含 20 多种表单基础组件和高级组件;
组件区

容器区

- 拖拽至中间容器区后的组件,可点击选中后在右侧配置区,进行组件配置,属性配置等。
配置区

- 数据源

数据源是表格编辑器中,列表字段选中的数据。
- 表单宽度

表单宽度按照百分百的比例来计算所展示组件的实际宽度。
- 提示语句

提示语句是组件在未进行操作时的默认选项。
- 密码框

密码框只针对于组件为input类型使用。 打开密码框设置,如图input中的内容默认为隐藏状态。 不可输入文字
- 最大输入长度

最大输入长度针对于,需用户主动输入组件。 例如:input组件设置最大长度为8,在你输入第九个字符时,不在继续追加,保持前八个字符。
- 是否必填

是否必填开启后,用户可自定义该组件的提示语句。 input组件开启是否必填后,该组件为空时,会有消息提示。 例如:input绑定数据源设备名称,打开了是否必填,提示语为设备名称不能为空,在input为空时,提示设备名称不能为空
- 是否禁用
是否禁用开启后,输入框或者下拉框等之类的组件为不可操状态。
- 是否可清空

是否是否可清空开启后,输入框或者下拉框等之类的组件清空组件中的,已选择或已输入内容。
- 表单宽度

表单宽度以组件容器为主体,分为24等分进行分配。
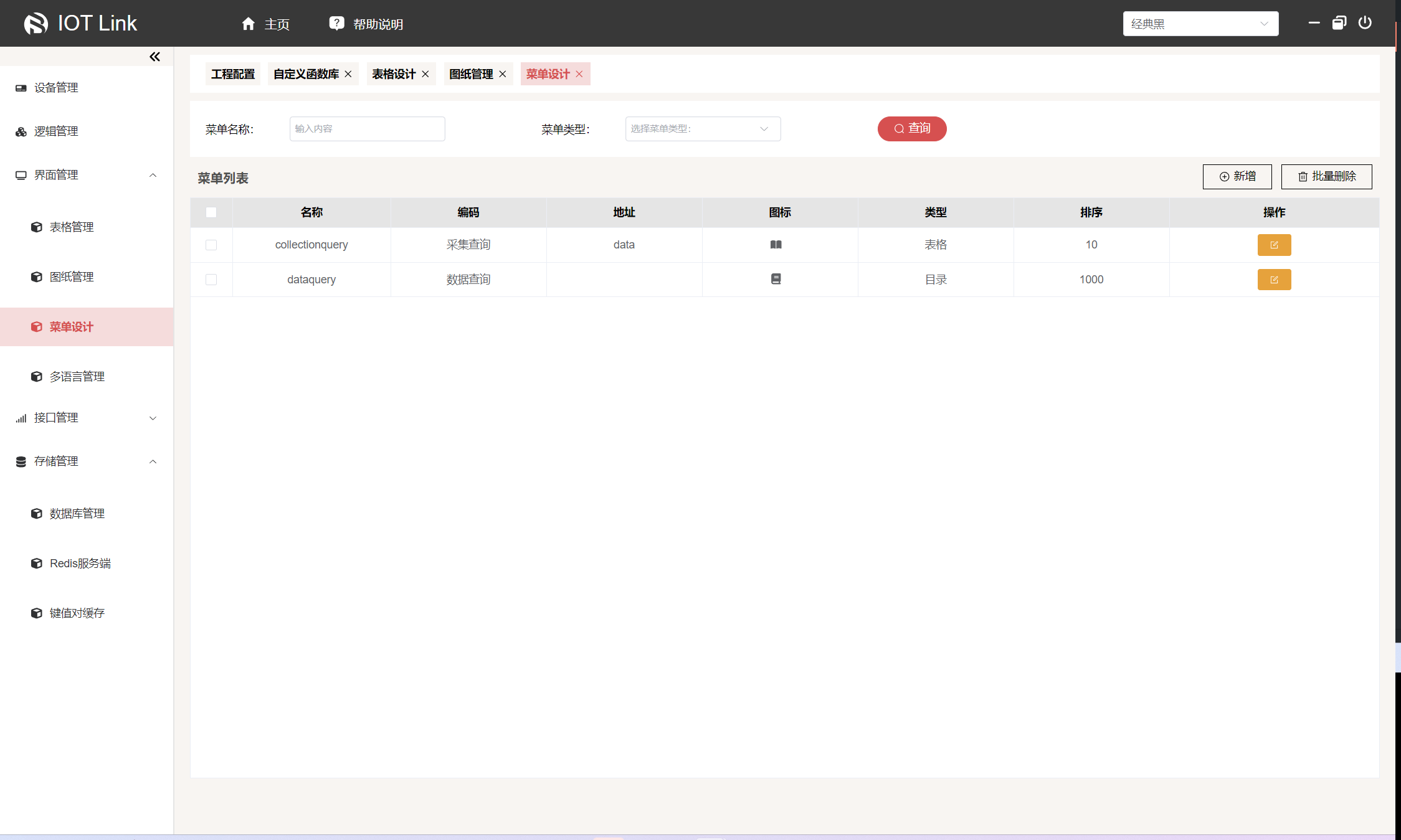
菜单设计
菜单设计用于维护运行端界面的自定义菜单。

新增菜单
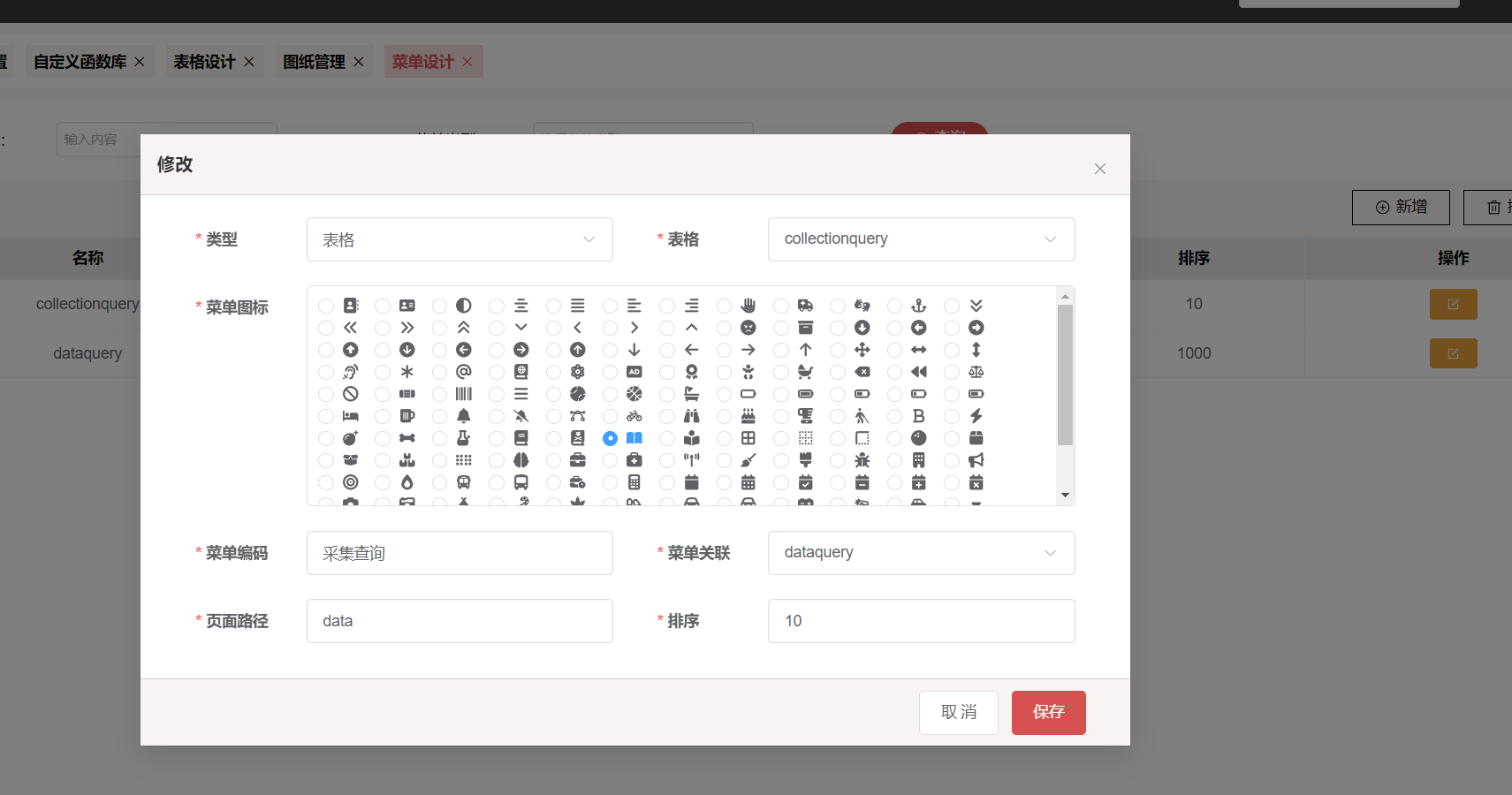
在菜单列表中,点击新增,打开编辑菜单界面

- 类型:菜单类型,目录/表格,运行端软件支持两级菜单结构,目录可作为父菜单,表格可打开查询界面
- 菜单名称:类型为目录时显示,填写菜单的名称
- 表格:类型为表格时显示,选择一个表格,需现在表格管理中维护
- 菜单图标:选择一个菜单左侧显示的的图标
- 菜单编码:菜单的编码,请勿重复
- 菜单关联:选择一个目录类型的菜单
- 页面路径:表格页面的url
- 排序:菜单的序号,影响显示顺序
多语言管理
多语言管理用于维护多语言词条,这些词条用在自定义图纸和表格中,切换系统语言后可以显示对应的翻译。 
新增语种
在词条列表中,点击添加语言,打开新增语言界面。 
新增词条
在词条列表中,点击新增,打开编辑词条界面。 
- 编码:词条的标识
- 语种:随添加语言而增加
自动翻译
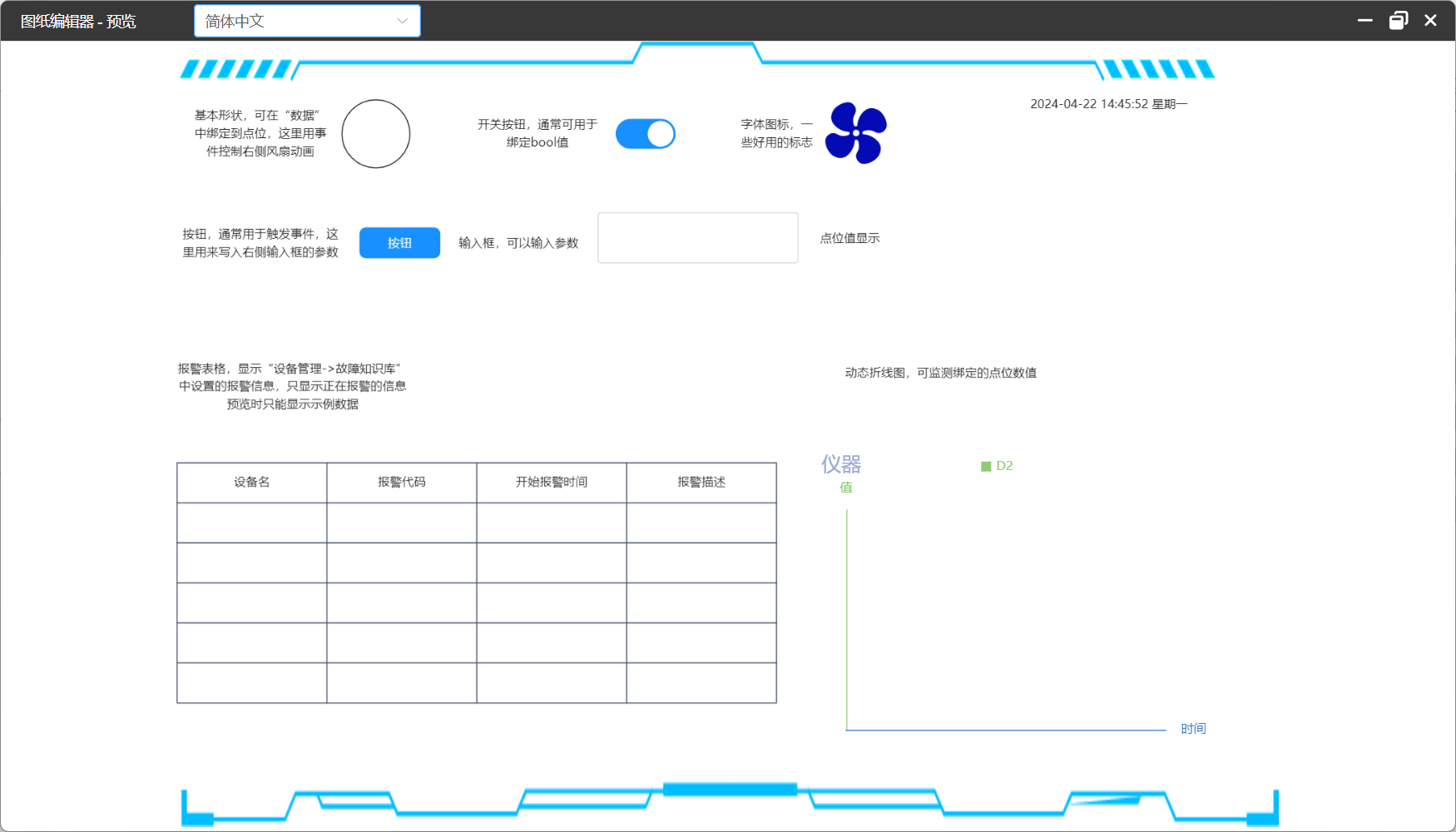
设置好词条以后,在预览界面时,可以点击下拉框切换显示语言,现后台暂不支持语种切换。  这是选择简体中文时显示的界面:
这是选择简体中文时显示的界面:

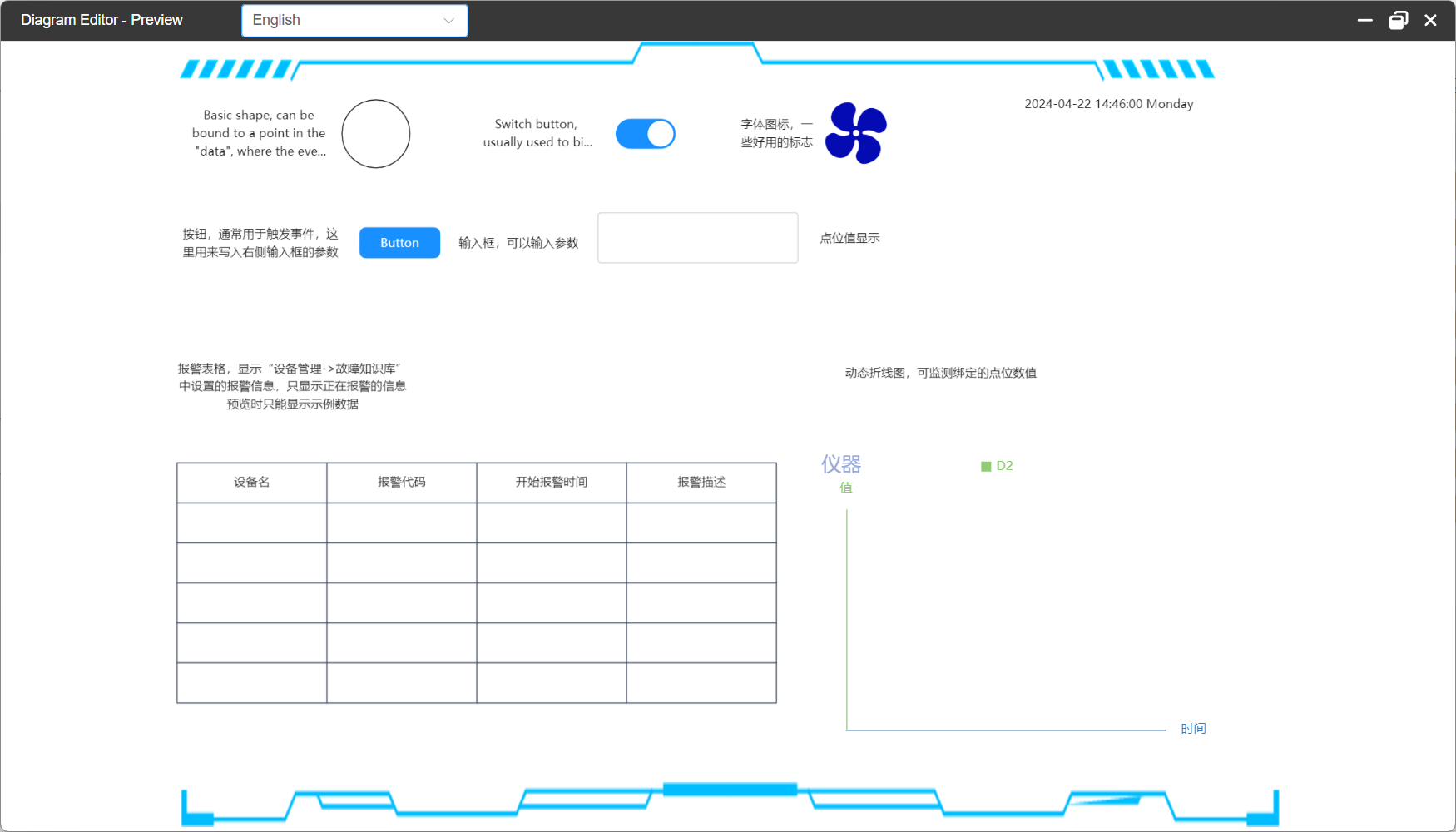
这是选择英语时显示的界面(示例中只设置了部分文本的词条):

除了图纸,表格的表头也可以自动翻译。
图元区
该模块为图形编辑器的基础组成部分,布于编辑器的左侧。主要包含了图形编辑器所使用的图元资源、为项目使用操作者自行制作的功能组件以及画布上所呈现的全部图元资源。
组件库
此处是图纸管理器中的全部图元资源
基本形状:
一般通过该项显示警告与提示、回显数据、绘画简单的图形等

基础功能:
提供各种不同的图元,用于图纸数据显示、状态改变、触发交互事件等

按钮:通常用来绑定事件,触发交互操作。
标签:显示一段无边框的文本,与基本形状功能雷同,区别为此项不带边框。
输入框:用于文本输入,改变绑定数据、展示已绑定的文本信息并允许操作者进行编辑等。
配方参数框:用于选择配方,为文本框的进一步封装,可绑定具体来源的配方,快捷获取所选取配方的数据。
开关:常用于显示设备或者某个参数的打开或者关闭状态,切换其状态。
单选按钮:提供单选功能,允许操作者在多个选项中选择一个选项,可与其它图元配合使用,例如文本框等,在操作者进行选择时可以通过状态来管理选择的信息,并在需要时获取操作者选择的值进行相应处理。
多选框:允许操作者从多个选项中选择一个或多个选项,回显绑定数据的某种状态,也可绑定数据改变参数或数值等。
滑块:允许操作者通过拖动滑块的位置来调节所绑定的数值,可用于显示进度或完成度,也可用于通过与其他图元配合,通过绑定的数据控制其他图元的状态与属性。
时间显示:将当前时间实时显示在界面上,操作者可以随时查看当前的时间。
表格:通常用于展示大量数据,且以清晰的方式将数据组织成行和列,使操作者能够比较不同数据之间的关系。
置位按钮:此项与一般按钮不同的是触发事件固定为四种
- 置0: 单击发送绑定数据的0/false;
- 置1: 单击发送绑定数据的1/true;
- 按1松0: 鼠标按下发送绑定数据的1/true,鼠标抬起发送绑定数据的0/false;
- 按0松1: 鼠标按下发送绑定数据的0/false,鼠标抬起发送绑定数据的1/true;
下拉框: 用于选项选择,改变绑定数据选项,允许操作者进行选择修改等。
时间选择框: 用于时间的选择配置,分为具体日期(年月日时分秒)以及大概日期(年月日),可根据具体情况进行选择。
USB扫码框:USB扫码框组件,可以支持无焦点扫码输入,也可以手动输入。仅支持回车事件。
密码输入框:密码输入框组件,仅支持回车和值改变事件。
多媒体:
表示不同的状态与条件,增强图纸的可视化效果与交互性

- 字体图标:用于表示不同功能、操作或状态,可设置动画,可在右侧外观功能区--字体图标处进行修改图标等具体操作,通过下图中箭头打开字体图标库替换图标,可参考下图:


- 图片:可用作图纸或图纸内容的背景装饰,也可引入图纸作为引导或提示帮助操作者理解功能以及操作情况,可在右侧外观功能区--图片处进行替换图片和具体操作。可参考下图:

- 视频:与图标、图片不同的是视频的配置在动画页签下,可通过视频URL进行视频的替换。参考下图

- iframe:用于嵌入外部的网页,仅用于显示,因此没有事件、数据、动画选项卡。
 预览展示:
预览展示: 
图表:
用于展示数据,实时更新绑定数据,监控指标变化,分析数据走向。

动态折线图:多用于绑定数据的实时更新,展示数据的趋势变化,通常在右侧数据功能区进行图表的相关配置以及数据的绑定。动态折线解析图如下:

- 标题①:下方折线图中的标题名称;
- 标题②:下方折线图中标题名称的字号大小;
- 标题③:下方折线图中标题名称的颜色;
- 标题④:下方折线图中标题名称距离蓝色选中框顶部边缘的距离;
- 标题⑤:下方折线图中标题名称距离蓝色选中框底部边缘的距离;
- 标题⑥:下方折线图中标题名称距离蓝色选中框左侧边缘的距离;
- 标题⑦:下方折线图中标题名称距离蓝色选中框右侧边缘的距离;
- 颜色①:下方折线图中与图例顺序对应的颜色(例:第一个颜色就是图例①的颜色,以此类推);
- 颜色②:下方折线图中与图例顺序对应的颜色(图例②)。
- X轴①:下方折线图中X轴的名称;
- X轴②:下方折线图中X轴名称的颜色;
- Y轴①:下方折线图中Y轴左侧的名称;
- Y轴②:下方折线图中Y轴左侧名称的颜色;
- Y轴③:下方折线图中Y轴右侧的名称;
- Y轴④:下方折线图中Y轴右侧名称的颜色
- 方位(图例)①:下方折线图中图例距离蓝色选中框顶部边缘的距离;
- 方位(图例)②:下方折线图中图例距离蓝色选中框底部边缘的距离;
- 方位(图例)③:下方折线图中图例距离蓝色选中框左侧边缘的距离;
- 方位(图例)④:下方折线图中图例距离蓝色选中框右侧边缘的距离;
- 方位(图表)①:下方折线图距离蓝色选中框顶部边缘的距离;
- 方位(图表)②:下方折线图距离蓝色选中框底部边缘的距离;
- 方位(图表)③:下方折线图距离蓝色选中框左侧边缘的距离;
- 方位(图表)④:下方折线图距离蓝色选中框右侧边缘的距离;
- 数据绑定:可进行PLC数据的绑定,点击'垃圾桶'旁的图标进行数据的选择,下方可进行Y轴的选择。可酌情对绑定个数进行增减。
折线图:与动态折线图功能雷同,不一样的是此类为静态折线图。
- 图表配置:静态折线图中的大部分配置与动态折线图的是一样的,不同的是该折线图具备轴线堆叠与X轴缩放的功能,其余详细配置请参照上方解析

轴线堆叠:用来指定堆叠的分组名称,使得同一组中的数据能够堆叠在一起显示。以下为对比图,仅供参考:
- 无堆叠:

- 有堆叠:

X轴缩放:允许操作者通过此配置在图表中放大X轴特定区域,以便更详细地查看数据的细节。
数据来源:图表所绑定数据的来源,分为以下三类:
WebApi:
- 系统Http服务端:内部已经存在的接口直接选择即可。
- 外部接口:需要明确的接口地址。
数据库:
- sql查询:通过书写相应的SQL语句进行查询。
- 勾选生成列:将数据库内存在的字段以弹窗方式显示,直接勾选即可。
表格:使用该方法需要选择相应的源数据表格组件,图表会回显在字段配置中勾选的相应字段数据。
字段配置:根据数据源选择的不同,该配置情况大致分为两种:
- 勾选生成列:一般用于数据库--勾选生成列,下图列表中的数据为选定数据库的全部字段数据,所勾选的是图表回显数据的相应字段,对应Y轴默认为Y轴左侧,同样Y轴下拉选项数量与图标配置中的Y轴数量保持致,可根据实际情况自由选择。

- 非勾选生成列:用于除数据库--勾选生成列的情况,可通过添加数据按钮增加图例数据。

- 图例1属性①:图表回显数据的图例名称。
- 图例1属性②:图表所要回显数据的对应字段。
- 图例1属性③:回显数据所对应的Y轴。
参数配置:该配置只在情况下出现使用,使用时需要先选取相应的,点击参数配置右侧按钮会弹出参数配置的弹窗。具体参数如下图1所示:

- 参数名:该选项的来源是所选取表结构的所有字段,
- 参数类型: 用户姓名、用户编号、时间戳、固定值、元件值。前三者在传参时会生成相应的参数,固定值为输入的数值,元件值是选取相应组件的文本值。
- 比较条件:= <> < <= > >= 包含 不包含,可根据实际情况选取相应条件,会根据所选条件显示相应范围内的值。
- 参数值:当参数类型为用户姓名、用户编号、时间戳时为禁用状态,后台会根据机制生成具体相应参数,用户无需自己配置,固定值为可输入数值,元件值会显示所选元件的ID,在获取数据时会根据所选元件ID获取相应的文本值,以确保显示正确的数据。
- 排序类型: 升序、降序。
- 排序字段: 数据会根据用户所选排序字段将数据进行排序。
- 显示条数: 可输入需显示的条数,有值情况下显示为所输入值的条数,为空的情况下显示全部数据。
柱状图:与折线图功能一致,存在的区别为此类的图表配置中无轴线堆叠的功能,详细配置解析参照折线图。
饼图:
数据来源:无表格一项,其余与上述两种图表一致。
图表配置:与上述两种图表一致。
字段配置:
图例名称字段名:图表所要回显数据名称的对应字段。
图例值字段名:图表所要回显数据值的对应字段。

参数配置: 与折线图同理。
帕捷折线图:此类折线图一般将图表与两个表格相结合进而更加直观的显示有关数据,表格分为总体数据表格(段号表格)和具体数据表格(循环号表格),总体表格数据为图表需要呈现的数据属性,具体表格是对总体表格数据范围的截取,点击可呈现具体范围内的数据走势,在页面预览时不进行任何点击操作时显示的全部数据(段号表格整体数据),两个表格的数据皆可进行增删改等操作。具体配置如下图所示:

数据源:表格的来源仅限于表格。
段号源件:源件来源为数据组件--数据表格,选取相应数据表格ID。
循环号源件:源件来源同样为数据组件--数据表格,选取相应数据表格ID。
图表配置:与静态折线图配置一致,可进行参考。
字段配置:

- X轴字段名:此属性为配置好的字段属性,无需用户配置。
- 图例属性:属性名称列表为段号表格所选取的字段属性,可自行进行选择;与此同时,选取完相应的属性名称后,属性字段名会自行显示,无需用户自己配置,最后,可选择相应的Y轴。
大屏可视化:
可用来界定图元的画面范围,突出重点内容,增加美观度和结构感,提高可读性,以下案例仅供参考:

系统功能:
该模块是为特定功能开发的图元组件库,以实现具体的功能为主。
- 报警表格:主要为呈现设备报警相关信息定制而成,通过右侧功能区--数据配置需要展示的表格信息,表格条数根据实际情况填写,为空则默认为5。详细配置见下图:

如果需要将显示的信息进行相应的格式展示,可通过每行最右侧的铅笔图标进行配置。格式化配置如下图

数据组件:
该模块的使用主要围绕数据相关功能
数据表格:该组件旨在呈现表格数据,通过操作按钮进行表格数据的更新。
外观配置:表格的外观样式及表格属性可在下图功能区配置。

事件:表格事件独立于其他组件
- 事件执行:行点击、保存前、保存后、删除前、删除后、页码改变

- 事件行为:转到图纸、弹出处窗口、web请求

- 事件执行:行点击、保存前、保存后、删除前、删除后、页码改变
数据:
列配置:因数据源的不同,整体列配置大致分为两种情况:
勾选生成列:通过数据库--勾选生成列,选择相应的数据库与表结构,列配置解析图如下:
枚举:该功能与格式化不可同时使用,相应字段的枚举选项开启时,该项的格式化会被禁用,反之同理。相应字段的枚举开关开启时会在图3的枚举配置下拉选项中出现,可根据情况设置条件将字段的值转换成需要回显的值。
格式化:设置格式化时通过图1每行最右侧的铅笔图标进行设置。
表格条数:该项不设置时默认显示全部数据



非勾选生成列:除数据库--勾选生成列以外的情况,通过添加列或每行的编辑设置每列的信息,列配置及属性设置图如下:


- 勾选生成列与非勾选生成列的配置属性区别:

- 是否编辑:该功能是为了表格能够进行增删改等操作。
- 是否重排:该功能的作用是防止数据删除或修改后原先的排列顺序会被打乱,开启后可在数据操作处进行数据的重新排列,保证数据的正确。
- 是否分页:当数据条数未被设置而所获取的数据条数过多时,设置该项可进行数据的翻页查看,保证数据的易读性,防止数据堆叠到一起,该项开启时每页所显示的条数以设置的表格条数为准,例如条数为10,则分页的每页数据为10条,若表格条数为空则默认分页的显示条数为10条。
参数配置:此项为获取数据所需要的参数,可根据需要进行填写,参数可添加多个,配置好的参数可在弹窗关闭后在右下角的'参数配置'中形成无法编辑的参数列表,该配置同样只在情况下使用。

- 参数名:以下拉框的形式进行选择,选项为所选数据库表结构里的所有属性字段。
- 参数类型: 用户姓名、用户编号、时间戳、固定值、元件值。前三者在传参时会生成相应的参数,参数值无需用户自己配置,固定值为用户输入的数值,元件值是取相应ID组件的文本值。
- 比较条件:= <> < <= > >= 包含 不包含,可根据实际情况选取相应条件,会根据所选条件显示相应范围内的值。
- 参数值:当参数类型为用户姓名、用户编号、时间戳时为禁用状态,后台会根据机制生成具体相应参数,用户无需自己配置,固定值为可输入数值,元件值会显示所选元件的ID,在获取数据时会根据所选元件ID获取相应的文本值,以确保显示正确的数据。
查询按钮:该按钮多与输入框和表格搭配使用,查询符合条件的数据以回显到表格。

- 查询目标:目标所选择的范围限于画布上已存在的数据组件表格。 - 属性: 可填写的范围限于选定的查询目标的表格列配置里存在的字段(例如:仪器编码的对应字段为DevCod)。 - 源:源的选取范围限于画布中存在的输入框,查询条件的源头取决于该项选择的输入框文本。 - 比较条件:输入文本需要满足的条件。
自定义组件
该模块旨在使操作者根据情况自行制作用于特定场合的组件存于该模块下,在使用时直接从该模块中拖拽使用。
组件文件夹
- 新建文件夹:通过点击'新建文件夹'打开弹窗来添加组件的文件夹。
- 修改文件夹:通过点击下图中提示的图标来修改相应的文件夹名称。
- 删除文件夹:修改图标旁边的图标为删除文件夹图标,通过点击来删除相应文件夹

组件
新建组件:点击创建组件图标会切换到组件界面,画布清空以方便制作组件,切换前的图纸界面会保持原有的图元配置,拖拽相应的图元到画布,根据实际情况配置事件或数据,修改外观,使用方法与一般图元一致(如下方图二所示),点击菜单区文件夹图标以保存组件。 - 组件--模式:会提示组件当前的状态。 - 组件--组件名:组件制作完成,务必填写组件名,否则会出现'请输入组件名'的警告提示,导致组件新增失败。 - 组件--组件文件夹:切换组件所属文件夹,该选项数目与左侧文件夹数量保持一致。 - 回退到图纸:可通过该按钮回到图纸的界面,点击取消会继续进行组件的新增或修改,点击确定时,若此时组件未保存,组件不会新增或修改成功,所返回的图纸会保持原有的图元配置



修改组件:当需要修改组件时,可通过点击下图红色箭头指向的图标进行组件的修改,同时右侧组件的模式会切换为修改,回显组件的名称以及文件夹,可选中相应图元调整配置,也可修改文件名及所属文件夹,点击下方绿色箭头以保存组件。

- 删除组件:通过点击上方图中修改图标旁的删除图标达到删除组件的目的,需要注意的是,

注意点:
组件内尽量使用单一图元,不将图元进行组合(除组合状态外)。
组件新增成功后组件界面默认切换为该新增组件的修改状态,可直接对组件进行修改,也可返回图纸界面。
在新增组件过程中若对其他组件进行修改,会出现如下图中的提示,点击取消会继续之前的操作,点击确定会切换为修改模式,可对所点击组件进行修改。
在修改组件过程中若要新增组件,同样会出现下图中的提示,点击取消会继续之前的操作,点击确定会切换为制作模式,进行相应的组件新增操作。

结构
该模块以树状形式展示了画布上存在的所有的图元,选中某行则高亮画布中相对应的图元。如图所示:

- 属性:
- 箭头指向的是图元所属类型。
- 箭头指向的是图元的id.
- 箭头指向的是图元的名称。
- 功能:
- 黑色箭头:箭头所指向的功能为图元的锁定,通过点击图标切换图元的锁定状态,此处情况分为单个图元锁定和组合锁定。若组合内的图元全部为锁定状态,则组合状态改为锁定(例:上图中的combine为组合),同理 若改变combine的锁定状态,其下属的每个图元状态皆为锁定状态。
- 箭头所指向的功能为图元的可见,通过点击图标切换图元的可见状态,情况与锁定功能一致。
- 箭头所指向的功能可快捷删除选中的图元组件。
功能区
该模块为图形编辑器的重要组成部分,布于编辑器的右侧。主要为编辑器提供图元相关的功能及属性配置。
外观
该模块主要用以修改图元的样式属性。
公共

- ID:图元的id。
- 名称:图元的名称(非必须)。
- 可见:控制图元是否可见。
- 锁定:开启时图元不可编辑、移动、高亮。
位置和大小

- X: 图元在画布中的横向坐标。
- Y: 图元在画布中的纵向坐标。
- 宽: 图元本身的宽度。
- 高: 图元本身的高度。
- 圆角: 图元边缘的平滑弯曲度。
- 旋转: 图元整体的旋转角度(整数为顺时针,负数为逆时针)。
- 水平翻转: 图元沿垂直中心线的镜像反转。
- 垂直翻转: 图元沿水平中心线的镜像反转。
- 锁定宽高比: 开启后放大缩小图元时,整体宽高比例不会改变。
- 状态:此属性用以表明某一参数或数据的不同状态,可切换,,例如拖拽两个不同的图标,将其覆盖在一起,选中两个图标鼠标右击点中'组合为状态',该属性就会出现,组合完成后状态会默认显示'状态1',可通过选择不同的状态选项控制相应图元在不同情况下的出现,


样式: 该属性的修改分为以下情况:
- 单一图元:例如下图所示。

- 多个元素:例如下图所示(可选中多个修改,也可多个图元组合修改)

文字
单一图元:如下图所示。
多个图元(选中):

- 选中与组合区别:
- 框选为选中多个元素但不组为一个新的元素,重在;
- 组合是将多个元素重新组为一个新的复合元素,重在。
进度: 该属性一般在基本形状中的图元中使用,启用绑定属性时,进度可不设置,会根据绑定数据的值显示相应的进度,数值取值区间为0~1,若未开启绑定,务必设置进度值。图2为预览示例图,可进行参考:


图片
- 单一图元:

- 多个图元(选中):

表格

- 行高:表格内每行单元格的高度。
- 显示边框:是否显示表格外部边框。
- 显示垂直线:表格每行的左右边框。
- 显示水平线:表格每行的上下边框。
- 开启斑马线:表格整体是否显示斑马线。
- 表头斑马线:与上述开启斑马线不同的是,此属性只配置表头的斑马线。
- 表头字体大小:可单独设置表头的文字大小,与表体相互分开。
- 表头文字颜色:设置表头的文字颜色。
- 表头浮动颜色: 鼠标经过表头文字时浮现的颜色。
- 表头选中颜色:鼠标选中表头单元格时文字的颜色
- 表头字体名:表头的字体。
- 表头倾斜:表头文字是否倾斜。
- 表头加粗:表头文字是否加粗。
- 自动滚动:表格在预览或运行时是否自动滚动。
- 斑马线颜色:表格中斑马线颜色。
- 最大展示数量:表格最多能显示数据的数目。
- 列宽:基本功能的表格列宽可直接在列配置的宽度分别设置。
滑块

字体图标: 可通过箭头指向打开右侧图标库,更换图标, 对齐方式可更改图标在选中框中的位置。
![]()
事件
该模块为图元的交互事件绑定,可绑定多个事件,以执行不同的操作。
事件类型: 鼠标进入、鼠标离开、鼠标按下、鼠标抬起、选中、取消选中、单击、双击、回车、值变化。
事件行为:
打开链接、跳转链接:这两者绑定方式相同,以下方百度链接为例,点击按钮时可直接进入到百度页面:

转到图纸:点击'选择图纸'按钮打开弹窗选择要跳转的图纸,所选择的图纸名称会回显到图纸输入框, 若图纸上某项数据更新,跳转时保存的数据为最新数据

- 弹出图纸窗口: 绑定方法参考上方

- 关闭图纸窗口:在弹出的图纸图元上绑定该方法,会关闭所弹出的图纸

- 发送绑定变量: 此处可绑定的参数分为plc、键值对、redis三种形式,,值类型分为固定值和自身两种,一般情况下,类似于按钮这样本身没有值的图元绑定多为固定值, 文本框之类可以使用自身值, 可绑定多个参数

写入参数: 通过选择画布上相应的来写入参数,改变

- 参数必填: 此属性相当于对参数的校验,若参数为空,则会出现的错误提示。
- 参数读入的顺序,可以直接在输入框中修改,若顺序数值相同, 则按照图中参数列表的顺序写入,尽量避免这种情况。
- 所选择输入框的id,输入框不可编辑。
- 所选择输入框的名称,输入框不可编辑。
置反:该功能在事件执行时可将元素数据页签内绑定的数值进行取反操作,进而更新数值,一般用于按钮。
更改属性: 可以通过此功能选择目标元素进行相应的属性修改,可添加多个。可参考下图:


- 执行动画、暂停动画、停止动画: 选择相应的元素或者输入相应的元件id以此执行具体动画行为,如下图所示:

执行视频、暂停视频、停止视频:选择相应的视频图元或输入相应的元件id以此执行具体视频行为,如下图所示:

Web请求:可以通过该项绑定相应的接口请求来改变具体参数,请求的类型来源主要分为系统内部的服务端和外部手动写入的接口,同时通过键值对或json数据的方式添加要修改的参数,并且通过书写回调函数来设置数据修改后的执行脚本

请求类型: POST、GET.
WebApi类型:
系统Http服务端:
- Http服务端:全部请求接口列表。
- 外部接口:需要填写正确的链接地址。

参数格式:必要时可设置回调函数。
- JSON: 可写入JSON语句,也可直接使用固定参数。JSON示例图:

- 键值对:可通过参数设置按钮设置相应的参数值,可参考下图。这里需要注意的是,否则页面报错。

获取配方:该行为需要按钮与配方参数框以及相应文本框(料号输入框)相互搭配、共同作用,按钮点击时会获取相应料号元件的ID, 若没找到会弹出"未找到相应的料号元件"的错误,若有ID则将获取的总数据中,与各个配方参数框所绑定的参数匹配的数据,返回给相应的配方参数框进行显示查看。

预览图:

表格刷新:可以通过绑定表格元件,通过事件触发方式刷新目标表格。

图标刷新:绑定方法参考上方
弹出登录窗口:下载至运行端,事件出发后弹出登录窗口
退出登录:下载至运行端,事件出发后退出登录账户
关闭软件:下载至运行端,事件出发后开启关闭事件。
终端请求(s10f1):选择发送消息元件,方法同上。
需验证:主要用于运行端页面校验操作者是否有执行某个绑定事件的权限,若无此权限则绑定的事件不执行。在的角色列表中点击,会弹出权限弹窗,弹窗中找到相应的图纸名称,在名称下拉菜单中,有图纸上绑定事件的所有组件ID,根据情况决定是否给该组件设置权限,当该组件开启了'需验证'并且触发事件时,会弹出验证弹窗输入相应的用户名和密码,若勾选,会通过验证执行事件。反之,则不通过验证不执行事件。同样,若在执行事件时,没有通过验证则说明角色列表中没有设置该组件的权限,可根据实际情况进行权限设置。
- 图一:

- 图二:

需要确认:此项开启时在执行某个事件行为时会弹出相应对话框来二次确认是否要执行,点击确认后方可继续事件,反之则不执行。
条件触发: 此项开启则表明事件的执行需要满足该属性设置的条件,例如下图,只有在按钮的数据页签绑定的数值为false时才会执行绑定的事件:

数据
该模块为图元提供不同类型的数据绑定,通常与事件相互配合,完成数据的回显、更新等。分为以下情况。
方式一:一般用于基本形状与基本功能,分为PLC、键值对、Redis、系统信息、软件信息。
PLC:点击输入框旁的图标打开弹窗选择相应的plc参数,最右侧图标删除参数,同时可以通过条件设置给图元设置相应的条件,参考下图。

键值对:键值对缓存所绑定的Key要与所配置的键值对缓存逻辑的字段保持一致。

Redis: 使用该方法绑定数据时,需要与Redis配置字段保持一致,Key为配置中所取的属性字段,Field为需要回显的属性值字段。



系统信息:此为系统内部配置的相关信息,绑定后可查看具体配置信息

- 软件信息:登录账户,多用于画布文本绑定,下载至运行端可显示当前登录账户。

方式二: 此类情况多用于表格(基本功能--表格、数据组件--数据表格),大致分为数据配置和列配置。
数据配置:配置表格相关的接口与请求参数等。
数据源:
WebApi:
- 系统Http服务端:内部配置完善的接口,可在Http服务端进行选择,可参考下图:

- 外部接口: 在内部接口不能满足的条件下,可使用具体的外部接口进行参数的请求,此方法需要提供正确的接口地址,参考下图:

参数格式:该格式多用于数据源为WebApi的情况下,分为键值对和JSON,
JSON:
- 无固定参数:在选择完接口后,需要书写正确的请求参数。具体参数根据项目实际情况书写,下图仅供参考:

- 有固定参数:可通过下图中的下拉框直接选参数,选择的参数在获取相应数据时会生成相应的请求参数。

键值对:点击参数设置按钮在下图所示的弹窗内进行选择,所选的参数会显示在按钮下方的参数列表里,参数字段与所选接口所要求的保持一致。

数据库:
- sql查询:在具备一定技术的情况下,可以使用该方式,具体语句在选择相应的数据库后根据情况书写,以下示例仅供参考:

- 勾选生成列:选择该方法,在选择相应的数据库以及表结构后,在列配置里会生成相应的数据字段用于勾选,相较于上述方法而言较为便捷。

表格:使用该数据源需要选择相应的,图表会回显在字段配置中勾选的相应字段数据, 该配置下字段的选择要与表格已有的字段匹配起来,不能填写表格中未存在的字段。

列配置:具体可参考
参数配置:此项为获取数据所需要的参数,可根据需要进行填写,参数可添加多个,配置好的参数可在弹窗关闭后在右下角的'参数配置'中形成无法编辑的参数列表,该配置同样只在情况下使用。

- 参数名:以下拉框的形式进行选择,选项为所选数据库表结构里的所有属性字段。
- 参数类型: 用户姓名、用户编号、时间戳、固定值、元件值。前三者在传参时会生成相应的参数,参数值无需用户自己配置,固定值为用户输入的数值,元件值是取相应ID组件的文本值。
- 比较条件:= <> < <= > >= 包含 不包含,可根据实际情况选取相应条件,会根据所选条件显示相应范围内的值。
- 参数值:当参数类型为用户姓名、用户编号、时间戳时为禁用状态,后台会根据机制生成具体相应参数,用户无需自己配置,固定值为可输入数值,元件值会显示所选元件的ID,在获取数据时会根据所选元件ID获取相应的文本值,以确保显示正确的数据。
方式三: 此类情况多用于图表,所配置的数据项包括数据源配置、图表配置、字段配置。
① 如下图所示的数据配置用于动态折线图数据绑定, 详细配置过程可参考

② 下图所示的数据配置用于静态折线图、柱状图、饼图。

- 数据源:该配置具体情况可在中进行查看。
- 图表配置: 可在进行查看。
- 字段配置:可在进行各自图表类型的查看。
③ 下图所示数据配置用于

④ 下图所示数据配置用于

⑤ 下图所示数据配置用于

绑定类型、绑定数值、数值刷新:详细配置用处可在中进行查看, 在该组件中的用处为以及将。
数据配置:下拉框的选项数据来源于此,数据源分为WebApi、数据库、自定义选项。其中WebApi和数据库的使用可参考,自定义选项的使用是供用户自行配置下拉选项。
选项配置: 配置下拉列表的数据。主要分为以下三种:
- 自定义选项:这类型的选项属性以及选项值有用户自行配置,可根据情况对选项进行增减。

- 如下图所示:选项属性以及选项值所选中的为下拉列表中的其中一个选项,选中之后,在页面上回显的是选中选项的全部数据,例如选中温度,在页面上拿到的下拉列表即为温度的全部数据,选项属性与选项值要保持一致,其中下图中的排序字段列表同样也来自选择的数据库表结构,此类选项配置仅适用于。

- 同理,下图中的选项配置与上方的配置用法类似,有所区别的是除排序类型字段外,其余属性均为输入形式,上方为选择形式,这里需要注意的是,否则获取的列表为空,无法进行后续操作,该配置主要用于以及。

⑥ 下图所示数据配置用于,图2为配置详情


⑦ 下图所示数据配置用于查询按钮,该按钮多与输入框和表格搭配使用,查询符合条件的数据以回显到表格。

- 查询目标:目标所选择的范围限于画布上已存在的。
- 属性: 可填写的范围限于选定的查询目标的里存在的字段(例如:仪器编码的对应字段为DevCod)。
- 源:源的选取范围限于画布中存在的输入框、下拉框、日期时间框、配方参数框以及单选按钮,查询条件的源头取决于该项选择的文本。
- 比较条件:输入文本需要满足的条件
方式四:此类型多用于模版,在图纸加载时根据条件来修改某些元件的属性。 点击画布显示功能区,如下图所示:
 值类型可选择图纸名称,通过条件比较,比较值为图纸名称,预览或运行端图纸加载时若为选择的图纸则修改元件属性。
值类型可选择图纸名称,通过条件比较,比较值为图纸名称,预览或运行端图纸加载时若为选择的图纸则修改元件属性。
动画
该模块主要为图元提供多种动画特效,丰富页面效果,增强页面观感。
- 动画效果:无、旋转(可配置旋转方向(顺时针、逆时针))、心跳、左右跳动、上下跳动、闪烁(可配置两种闪烁交替颜色以及时长)。
- 循环次数:可配置循环的次数,不配置的话则为无限循环。
- 自动播放:图元是否自动播放
图纸
本模块主要包含了图纸页面的基本情况

- 图纸名称:打开图纸的名称。
- 标尺:图纸中间编辑部分是否显示标尺。
- 网格:图纸中间编辑部分是否显示网格。
- 网格大小:网格中每个格子的宽高。
- 网格宽度:网格的倾斜角度。
- 网格颜色:网格的线条颜色。
- 背景颜色:画布的背景颜色。
- 背景图片:画布可配置的背景图片。
- 图元默认颜色:所拖拽图元的颜色。
- 图纸缩放:图纸是否能够进行缩放。
JS脚本
本模块为操作者在页面预览或运行页面打开时提供了运行脚本设置。

- JS: 点击上图箭头指向按钮,会出现书写脚本的弹窗,若配置成功,在页面初始打开时会执行所书写的脚本内容。
- WebApi: 提供了api接口选项,若选择,在页面打开时会立即执行所选择的接口。
菜单区
文件
主要为图纸提供了保存、下载JSON文件、打开JSON文件的功能。
保存:将图纸上的图元以及图纸状态进行保存。
下载JSON文件:将图纸上的图元资源进行保存,将其作为一个JSON文件进行导出下载。
打开JSON文件:可以打开下载过的JSON文件,相当于文件的导入功能。
编辑
为图纸提供了编辑图元的功能。
撤销(Ctrl+Z):取消先前的操作,将图纸回退到上一步执行的动作。
恢复(Ctrl+Y):恢复之前撤回的动作。
剪切(Ctrl+X):将选中的图元从图纸上剪切掉。
复制(Ctrl+C):将选定的内容从一个位置复制到另一个位置,而不会将其移动或删除。
粘贴(Ctrl+V):将之前复制中的内容插入到图纸上的新位置。
全选(Ctrl+A):选中图纸上的所有图元。
删除(DELETE):删除图纸上选中的图元。
后退
该快捷功能与同行编辑中的撤销功能一致。将图纸回退到上一步执行的动作。
前进
该快捷功能与同行编辑中的撤销功能一致。将图纸恢复到撤回前的动作。
保存
图纸保存的快捷键,也可保存组件。
预览
图纸需要进行预览时,点击保存旁的图标可以直接打开预览界面。
窗口最小化
该功能可直接将窗口放置最小状态。
窗口最大化
该功能可直接将窗口放置最大状态。
窗口关闭
该功能可将窗口关闭,关闭前会有弹窗提示是否保存当前页面。
工具区
铅笔
使用铅笔可以绘制自定义的图标、连接线等,可在外观中配置相应的属性,同时也可在动画中配置相应特效动画。

外观:

动画:分为水流、水珠、圆点。

钢笔
钢笔工具的使用与铅笔一致,在使用过程中,Enter、Escape、鼠标右键完成绘画,选中连线时,Enter闭合\取消闭合连线,选中连线锚点,shift+H添加手柄,shiift+D删除手柄。

外观:

动画:

直线
直线工具顾名思义,在绘制时只能绘画直线,可以拖动两边的手柄进行调整方向、长度,同铅笔与钢笔工具一样,可以修改外观和配置动画。具体外观和动画的配置参考铅笔工具,在此不赘述。

文字
点击该图标的功能与基本功能里的文本框一致,具体情况可在
曲线
曲线工具多用于钢笔工具绘制出来的线条,主要用于多个图元的连接,相当于连接线,分为曲线、线段、直线、脑图曲线,同样可以修改外观和配置动画,使用可见参考图:

- 参考图:

起点
起点工具主要用于配置绘制出来的线条的样式,可选择的样式选项如图1,配置后的可看图2的参考图(红色箭头):
- 图1:

- 图2:

终点
终点工具主要用于配置绘制出来的线条的样式,可选择的样式选项如图1,配置后的可看图2的参考图(绿色箭头):
- 图1:

- 图2:

100%
用于查看目前图纸的缩放比例。

100%视图
点击图中高亮图标可将图纸重置为100%比例,图元整体呈居中显示。

窗口大小
点击图中高亮按钮,画布上的所有图元会按比例调整为可显示的最大比例,可参考示例图:

示例图:

参照框左对齐
点击图中箭头指向图标可使为基准线进行对齐.示例图如下:

示例图:

参照框右对齐
点击图中箭头指向图标可使为基准线进行对齐.示例图如下:

示例图:

参照框上对齐
点击图中箭头指向图标可使为基准线进行对齐.示例图如下:

示例图:

参照框下对齐
点击图中箭头指向图标可使为基准线进行对齐.示例图如下:

示例图:

参照框水平居中
点击图中箭头指向图标将多个图元按照水平方向分割成相等的部分,并使它们在水平方向上对齐,使的所选中的图元在水平方向上的间距都是相同的。

对齐前:

对齐后:

参照框垂直居中
点击图中箭头指向图标将多个图元按照垂直方向分割成相等的部分,并使它们在垂直方向上对齐,使的所选中的图元在垂直方向上的间距都是相同的。

对齐前:

对齐后:

等距分布,左右对齐
点击图中箭头指向可使选中的多个图元在垂直方向上以相等的间距调整分布,使得它们之间的间距相等,空间位置都是均匀分布的。

调整前:

调整后:

等距分布,上下对齐
点击图中箭头指向可使选中的多个图元在垂直方向上以相等的间距调整分布,使得它们之间的间距相等,空间位置都是均匀分布的。

调整前:

调整后:

选中第一节点左对齐
点击图中箭头指向使

选中第一节点右对齐
点击图中箭头指向使

选中第一节点顶部对齐
点击图中箭头指向使

选中第一节点底部对齐
点击图中箭头指向使

选中第一节点水平居中
点击图中箭头指向使

选中第一节点垂直居中
点击图中箭头指向使

相同大小
点击图中箭头指向使

调整前:

调整后:

格式刷
点击图中箭头指向使 调整前:
调整前:

调整后:


